

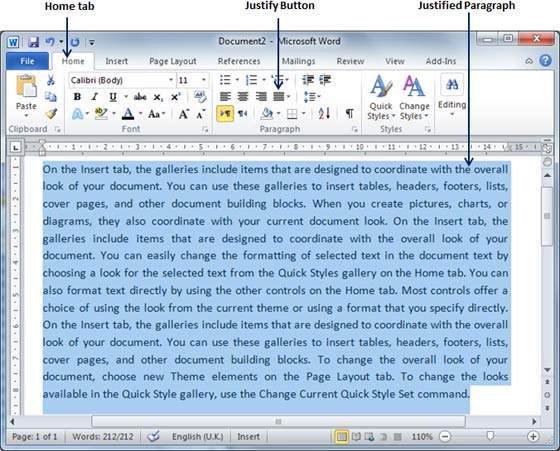
If you choose to justify the text using CSS, just switch over to the HTML editor and use the code as below. Now when you visit your post editor, you will see the justify button in the toolbar.

Here are the steps you can follow to justify text in WordPress editor: Conclusion: How to Justify Text in WordPress? How to Justify Text in WordPress


 0 kommentar(er)
0 kommentar(er)
